以前用改过的 wp-define ,升级了用不了咯,有人参照它写了个 def-link,拿来看了一下,大体上蛮好的,还能导入 wp-define 以前的数据。
不过为啥要改呢。。?它的代码太烦了。。你拿去和wp-define比较一下就知道了,它的filter写得无比复杂,既然wp-define以前就能很好工作,为啥要把事情复杂化呢?
所以我参照以前的wp-define精简了大部分代码,当然也修正了关键词不能使中文那些问题,主要的改进:
- 无论关键词还是释义都能完美支持中文(UTF8);
- 一篇文章中的被定义某个单词只在第一次出现时显示一次,大小写敏感;
- 不需要空格也能认出定义单词;
- 重新定义关键词的相关设定,下面会详细介绍;
- 在不影响功能的前提下大幅精简了代码
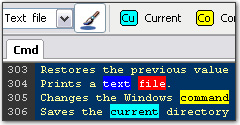
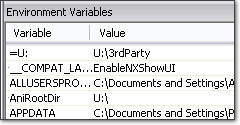
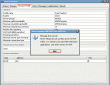
如上图一个关键词现在有3个定义,Name,Definition,Hyperlink。Name就是需要被定义的单词本身了,Definition就是你将对这个单词或者缩写词做的定义,它将以鼠标悬停提示(Tips)的形式在正文中表现出来,而Hyperlink是点击这个关键词所去到的链接。如果你是从wp-define导入数据,Hyperlink这栏内容将会是空的,不过插件也对这个做了处理,如果Hyperlink留空,点击这个关键词将会自动转到 Acronyms Dictionary进行缩略词查询。
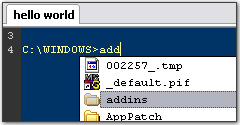
原本的添加,编辑关键词界面都在下方,当关键词列表很长时非常不便,现在我把这两个框复制了一份到页面上方,其中编辑界面点击“Click To Show EditBox“就行了。当然,我们最终希望可以像Wordpress 2.0的类别管理那样用上AJAX就完美了。
实例:
- Name,Definition,Hyperlink都有定义的时候,我定义的是AvP而不是AVP也不是avp;
- 当Hyperlink留空的时候,点击POS这个词就会转到Acronyms Dictionary网站;
- 中文关键词也没问题,看看这个,金盾很好,很强大,OYE

安装:
没什么特别的,把 def-link-manage.php 扔去 wp-admin 目录下,def-link.php 放到 plugins 目录,然后在后台激活就行了;后台在: 管理-Def-Link界面下。
English:
This plugin will automatically refer any text from your post to definition (or abbreviation), link or other something (made by your self) you have inserted in your database for that certain text.
Compatibility
Wordpress 1.5,2.2.x or later
Installation
- Download the plugin (v. 1.5):
- Put def-link.php into wp-content/plugins/ directory
- Put def-link-manage.php into wp-admin/ directory
- Activate the plugin from Wordpress administration menu.
Usage
Enter menu Administration->Manage->Def-Link You can add, edit or delete the definition, link or custom here .