Sep 28
哥,帮我做个相册好不?靠,你很闲啊,自己去弄!
ImageVue 是一款做的非常漂亮的基于 Flash+PHP+Javascript 的网络相册,在 2008 年 9 月发布了它的最新版本 03.09.08 Beta 。
ImageVue V2 功能
- 1.加入了 HTML 相册模式及 Rewrite 地址静态化支持,使原来 Flash 不利于搜索引擎收录的缺点得到很好的改善
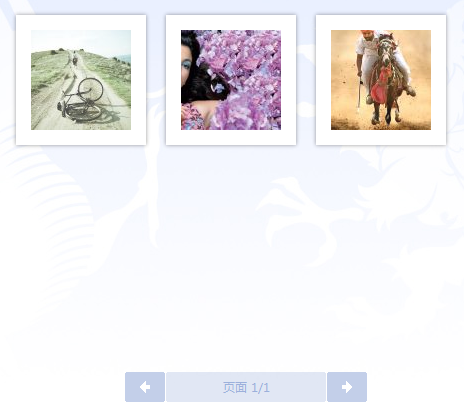
- 2.放弃了 V1 中的相框设计,采用了更加美观的开放界面,使宽屏和大显示器用户拥有更好的浏览效果
- 3.后台管理模块更加强大,包括管理用户、修改配置文件、更改语言包、更换主题和管理所有图片文件夹等
- 4.基于 V1 的功能,包括自动探测文件夹、自动生成缩略图、支持 MP3 背景音乐等
- 目前已经非常完美的支持中文,包括中文目录,文件名,文件描述等等,而你只需要稍微修改一下模板的 CSS 文件中的字体定义而已
ImageVue V2 新功能和特色
- 1.后台管理员增加目录管理,可设置特定用户管理某一特定图片文件夹,实现了相册的多人管理和分级管理
- 2.增加了Cache缓存模块,极大的节省了图片打开时间
- 3.管理员可以在前台页面直接修改图片,使管理直观化
ImageVue V2 官方演示
ImageVue V2 环境需求
ImageVue 运行在 PHP 环境下,并且最好带 GD2 库(为了自动生成缩略图,如果没有 GD2,你也可以手工生成缩略图然后上传)。V2 在后台提供了空间测试功能,用来测试你的空间是否(完全)支持 ImageVue。V2 程序采用了智能模块化设计,所以某些空间上的缺陷并不会影响到整个程序,好比我测试的时候用的 PHPStudy 包默认没有开 EXIF 支持,它只是提醒而已,这并不会影响整体功能。
(要打开 EXIF 功能,你需要编辑 php.ini 文件,取消 php_exif.dll 以及 php_mbstring.dll 前面的注释,而且注意,php_mbstring.dll 必须在 php_exif.dll 之前加载!而 php.ini 中默认 php_exif.dll 是在 php_mbstring.dll 之后的,一定记得调整。)

ImageVue V2 简单设置
解压上传后,假设你的相册地址是:
https://www.quakemachinex.com/imagevue/
那么你的后台管理地址是:
https://www.quakemachinex.com/imagevue/imagevue
嗯,不要搞错了,默认用户名和密码都是 admin,进入后它会提示你及时更改这个超级用户密码,安全第一,改了吧。
点 Config,再点右边的 Create New Language ,新建一个语言包,输入 Chines,你就可以自己定制语言包了,要翻译的东西非常简单我就不详细说了。然后你需要在 themes - 你选择的模板 - edit - settings - language 里面填入 Chinese 就让主界面变成中文了。
它默认模板的字体对中文支持都不好,所以你可以在:
“themes - 你选择的模板 - edit - 右边的 Create new theme, based on default theme - Edit theme stylesheet”
里面修改类似:
“font-family: Candara, Arial, "Times New Roman", Times, serif;
的字段为:
" font-family: Tahoma, Arial, "Times New Roman", Times, serif;”。
当然你也可以用文本编辑器打开:
https://www.quakemachinex.com/imagevue/imagevue/themes/你选择的模板目录名字
下面的 imagevue.css 文件,查找替换一次性搞定。 
好了,其他的自己研究吧。