
插件装多了,很多时候想在后台管理界面找设置的地方找半天,而且有些插件放在"管理"窗口有些插件放在设置窗口还有些在QuickTags栏上面。。。
好比我现在在"撰写"这个页面写一篇软件文章,末尾要附上下载链接,这时我得满头大汗的找 DownloadCounter的管理界面,好,就算找到了,还得先进"管理"页面,再点插件设置。。。还有一些需要插图的文章也有类似的尴尬。。。
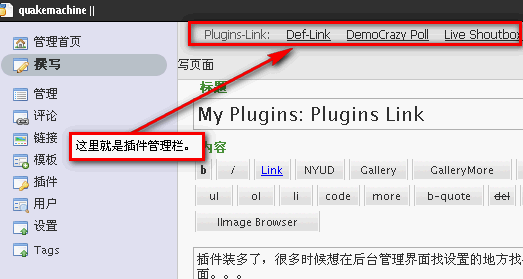
所以写了这个Wordpress插件: Plugins Link。它可以把你所有的插件设置,集中起来管理,并且以栏目的方式显示在后台管理界面的最上方,无论你在后台的那个页面,均可以通过这个栏访问任意插件的设置界面(嗯,安全方面已经考虑过,默认User_Lever级别低于5的都不能看到这个栏,而且通常插件的管理界面也都会验证一下的)。
安装设置:
下载后有两个文件,一个是 plugins-link.php ,这个放到 plugins 目录下,还有个 plugins-link-manage.php 要放去 wp-admin 目录下。
去插件页面激活这个插件。
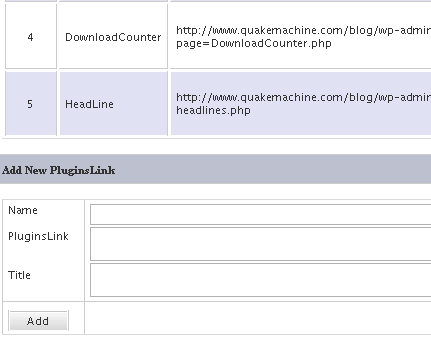
现在你可以通过访问"管理"----"Plugins Link" 这里来管理你所有的插件设置:Name填插件名称,PluginsLink填这个插件设置页面的URL,Title是提示信息。

PluginsLink快捷栏默认显示在左下位置,您可以根据您的后台布局修改 plugins-link.php 里面的CSS部分,主要是:
<style type="text/css">
#pluginsbar{position:fixed;bottom:5em;left:1em;}
</style>
/*主要对IE6另作了处理*/
<!--[if IE 6]>
<style type="text/css">
html{overflow:hidden;}
body{height:100%;overflow:auto;}
#pluginsbar{position:absolute;left:17px;}
</style>
<![endif]-->
<!--[if lt IE 6]>
<style type="text/css">
#pluginsbar{position:absolute;top:expression(eval(document.body.scrollTop + 50));}
</style>
<![endif]-->
<style type="text/css">
#pluginsbar {
padding: 2px;
background: #fff
color: #666;
text-align: left;
display: block;
margin-top: 20px;
width: 88%;
}
更新:
2008-08-31 1.1.1再次修正,现在控制界面完美的停留在左下位置,不随滚动条移动;感谢随网之舞的文章
2008-08-28 发布1.1版本,不再需要用户修改核心文件;
2008-08-26 发布1.0版本;