现在号称最NB的用的人最多的批量搜索替换工具算是Search and Replace,不错是不错,可惜不支持UTF8。。。。。我就太阳了,昨天用它替换一个PHP文件结果把那文件XO了(里面要显示中文,弄了UTF8),我靠!
我找啊找啊,终于给我找到个支持UTF8的。。。,它就是Text Workbench了。
如上图,它还有很多特色,比如自带正则表达式专门的测试窗口,支持远程FTP搜索替换,支持脚本和宏,自带支持多种语言高亮的编辑器等等,自己去体会吧。
最新5.0米有XO版,4.5凑合着用吧。
现在号称最NB的用的人最多的批量搜索替换工具算是Search and Replace,不错是不错,可惜不支持UTF8。。。。。我就太阳了,昨天用它替换一个PHP文件结果把那文件XO了(里面要显示中文,弄了UTF8),我靠!
我找啊找啊,终于给我找到个支持UTF8的。。。,它就是Text Workbench了。
如上图,它还有很多特色,比如自带正则表达式专门的测试窗口,支持远程FTP搜索替换,支持脚本和宏,自带支持多种语言高亮的编辑器等等,自己去体会吧。
最新5.0米有XO版,4.5凑合着用吧。
你也曾经遇到过光驱突然从我的电脑,资源管理器消失的情况吗?
通常这都是由于驱动器设备过滤的键值被搞乱的缘故(比如某些虚拟光驱软件,等等)。DVD/CD-ROM Filter Driver Manager这个小工具可以侦测修复这种故障,你可以删除无用的驱动器设备,也可以不用重启系统就加载正常的驱动器设备。

软件是Freeware,你可以在本页面下载,也可以去官方主页查看更多小工具。

一人、一车!迅雷不及掩耳间,破风而来!人是重案组警察疾恶如仇的马军。马军的打击目标在黑道日益壮大的越南帮三兄弟渣哥、TONY和阿虎:马军安插得力手下华生到渣哥身边当卧底。华生凭借其聪敏、能干、好打,得到渣哥的无比信任,当上近身保镖。
马军与黑帮的白热化对抗中,华生卧底身份被揭,险些送命。渣哥为了脱身,一夜间消灭所有证人、证物。渣哥判刑前一晚,只剩下唯一证人华生。阿虎冒死前往杀之,马军以一敌三,在狭窄的电梯空间跟阿虎死斗,阿虎最后被杀。马军虽保华生一命。但华生因女友被抓走,被迫隐瞒马军离去。
宣判日来临。华生虽现身,但却以失忆理由,让渣哥无罪释放……华生独自离去赎回女友。马军心知阿虎死在警方手上,Tony不会放过华生。即把目标落在渣哥身上,威胁作人质,跟Tony交换华生。
马军硬闯八号烈风下的木屋区,跟Tony、渣哥两兄弟对抗。华生为让女友全身而退,被迫眼巴巴看着马军被数十敌手围困而离去。马军无悔!他的执着虽惹来世界的厌弃与憎恶。但他相信,只有这种没回头路的态度,才能对抗罪恶!华生被感动,返回相助。马军、华生二人与Tony兄弟展开了最终决战!
导 演:叶伟信
主 演:甄子丹 古天乐 邹兆龙 吕良伟 范冰冰
上 映:2007年08月02日
地 区:香港
语 言:国语 粤语
类 型:动作片
我被那个背摔感动鸟!丹哥你真猛啊。。。。可惜“杀破狼”没留下来,要不那段和宝哥的打斗也很经典。
在WordPress使用过程中,有很多情况下,插件的javascript不止一个函数或者功能需要使用window.onload加载自己,我自己这个Blog就有数个,例如SearchNow,FacyToolTip,Google Code Prettify等,还有两个写在我js扩展文件里面的,一个用于转换target="_blank"到rel="external"的函数externallinks,以及去除所有点击虚线框的函数RemoveDotLine。
其实以前经常出问题,主要表现在突然我自己那两个函数不工作了,于是我找过很多关于加载多个windows.onload的文章,如以下列出的方法:
function womOn(){
window.onload = womGo;
}
function womGo(){
for(var i = 0;i < woms.length;i++)
eval(woms[i]);
}
function womAdd(func){
woms[woms.length] = func;
}
var woms = new Array();
/*Now Add Multi Functions:*/
womAdd('hideDiv("rightBox")');
womAdd('ajaxInit()');
womAdd('setHandler("tr","mo","onmouseover","rowHightlight")');
womOn();
以及:
function addOnloadEvent(fnc){
if ( typeof window.addEventListener != "undefined" )
window.addEventListener( "load", fnc, false );
else if ( typeof window.attachEvent != "undefined" ) {
window.attachEvent( "onload", fnc );
} else {
if ( window.onload != null ) {
var oldOnload = window.onload;
window.onload = function ( e ) {
oldOnload( e );
window[fnc]();
};
} else
window.onload = fnc;
}
}
/*Now Add Multi Functions:*/
addOnloadEvent(myFunctionName);
// Or to pass arguments
addOnloadEvent(function(){ myFunctionName('myArgument') });
最后:
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();}
}
}
//Sample usage:
addLoadEvent(nameOfSomeFunctionToRunOnPageLoad);
addLoadEvent(function() {
/* more code to run on page load */
});
有时候用其中一个问题就突然解决了,但实际上我不太明白如何解决的。
直到昨天使用Google Code Prettify这个代码高亮插件,又出了问题,我决心搞个明白。
开始我无论用上面哪种方法加载我的那两个函数,均不能成功,于是打开Google Code Prettify的文件,看它如何加载的,它用的是:
window.onload = function(){prettyPrint();};
于是我把那两个函数放进去:
window.onload = function(){
prettyPrint();
externallinks();
removedotline();
};
刷新页面,可以了。但是我不能靠一个插件来加载我自己的功能吧?
仔细想想,为什么FacyToolTip和SearchNow没有影响我的两个加载呢?
打开这两个插件的源文件一看,原来它们都没有用window.onload直接加载自己的函数,而是用了上面我列出的某种方式加载的。
最后解决方案:把我的两个函数放回我的那个扩展js中,用上面的方法加载,然后修改Google Code Prettify,也采用上面列出的的方法加载,刷新页面,可以了。
结论:在WordPress中,任意一个插件直接使用window.onload加载自己的函数,都会造成一定问题。
在那些罗列的加载方式中,它们考虑的都是普通用首页加载所有函数,而没有考虑到WordPress插件的分离性,所以没有提到这个问题。
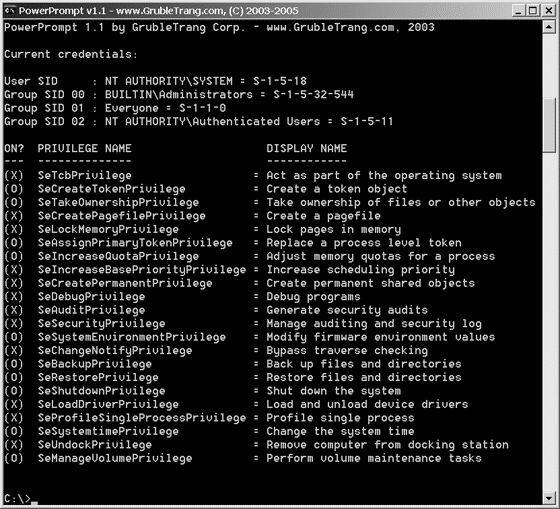
PowerPrompt 上场解决问题,它以 SYSTEM 身份运行任意程序!
问题一: 你的系统被病毒感染,当你试图用任务管理器中止它的进程时,得到一个提示“拒绝访问”;
解决方案: 从命令行或者快捷方式启动PowerPrompt,在PowerPrompt的命令行环境下输入 TaskMgr.exe ,这时候你就以SYSTEM身份运行的任务管理器,去XXOO那些不干净的东西吧;
问题二: 你有个服务占用了极大的CPU使用率,你试图重启这个服务但是你仍然被提示“权限不够”;
解决方案:在PowerPromrt环境下运行 Service.msc ,以SYSTEM身份启动服务管理器,此时你可以操作任何服务,停止,重启它们。
举一反三,本文开头那种情况,只要在PowerPromrt环境下启动 Regedit.exe 即可删除那种顽固键值(小心小心,别删错哦,备份,备份)
PowerPromrt可以在Windows 2000以及Windows XP下运行,你需要有Administrator权限。
SYSTEM拥有比Administrators更高的权限,这个组不允许任何用户的加入,在察看用户组的时候,它也不会被显示出来,它就是SYSTEM组。系统和系统级的服务正常运行所需要的权限都是靠它赋予的。该组只有这一个用户SYSTEM。