以前都用LastRSS来实现本站的PlayWithTag以及Tag HotList的功能,大体还可以,不过有些关键字在某些站点不能获取正确的结果,今天试了试Google AJAX Feed API,哎,不得不佩服Google的技术,无论适用性和速度都比以前用LastRSS要好多了。
可以在本站首页顶和文章页面下面体验这些效果,关注最新的Tag相关文章。
以前都用LastRSS来实现本站的PlayWithTag以及Tag HotList的功能,大体还可以,不过有些关键字在某些站点不能获取正确的结果,今天试了试Google AJAX Feed API,哎,不得不佩服Google的技术,无论适用性和速度都比以前用LastRSS要好多了。
可以在本站首页顶和文章页面下面体验这些效果,关注最新的Tag相关文章。

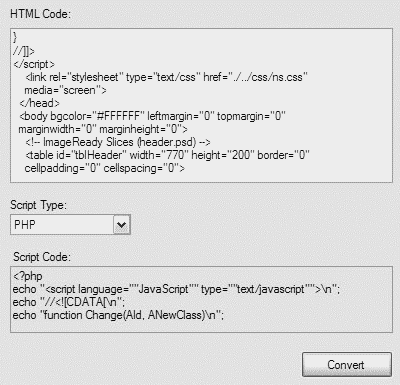
Script Converter是个很简单的工具,就是把HTML代码转成PHP, ASP, JSP, Perl, Python, VBScript输出的代码,很方便,不用小心翼翼那些引号了...
Script Converter 1.0是免费软件,下载中包含了安装版和HTML离线版。

IE(Internet Explorer)自己不带页面调试工具,一般Maxthon,GreenBrowser或者TheWorld等其他基于IE的浏览器用户都用ViewPage插件来调试页面。不过下面要介绍的DebugBar可比ViewPage专业多了。
DebugBar是Internet Explorer的一个插件,它具有非常强大的功能,可以让你很方便的调试你的页面:
DOM 导航器:可以查看DOM树状结构,你也可以更改其中的标签和样式表属性,并且实时的预览这些改动;
HTTP 导航器:查看HTTP(S)请求,包括Cookies,GET和POST的参数以及服务器相关属性;
Javascript 导航器及其控制台:查看Javascript函数库以便调试,包括Javascript和AJAX;
HTML校验:校验您的HTML代码,优化页面;
其他跟多的功能:包括查看页面Cookie,提取页面像素颜色,页面截图等等。
DebugBar对个人使用是免费的,它的官方下载地址是: DebugBar.4.1.1
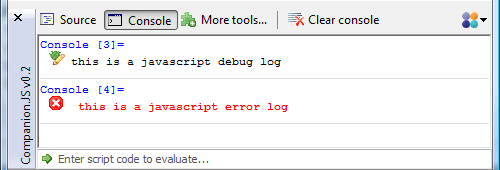
补充: Companion.JS ,IE的Javascript调试器,需要Microsoft Script Debugger支持,附件下载中已经包含。

在WordPress使用过程中,有很多情况下,插件的javascript不止一个函数或者功能需要使用window.onload加载自己,我自己这个Blog就有数个,例如SearchNow,FacyToolTip,Google Code Prettify等,还有两个写在我js扩展文件里面的,一个用于转换target="_blank"到rel="external"的函数externallinks,以及去除所有点击虚线框的函数RemoveDotLine。
其实以前经常出问题,主要表现在突然我自己那两个函数不工作了,于是我找过很多关于加载多个windows.onload的文章,如以下列出的方法:
function womOn(){
window.onload = womGo;
}
function womGo(){
for(var i = 0;i < woms.length;i++)
eval(woms[i]);
}
function womAdd(func){
woms[woms.length] = func;
}
var woms = new Array();
/*Now Add Multi Functions:*/
womAdd('hideDiv("rightBox")');
womAdd('ajaxInit()');
womAdd('setHandler("tr","mo","onmouseover","rowHightlight")');
womOn();
以及:
function addOnloadEvent(fnc){
if ( typeof window.addEventListener != "undefined" )
window.addEventListener( "load", fnc, false );
else if ( typeof window.attachEvent != "undefined" ) {
window.attachEvent( "onload", fnc );
} else {
if ( window.onload != null ) {
var oldOnload = window.onload;
window.onload = function ( e ) {
oldOnload( e );
window[fnc]();
};
} else
window.onload = fnc;
}
}
/*Now Add Multi Functions:*/
addOnloadEvent(myFunctionName);
// Or to pass arguments
addOnloadEvent(function(){ myFunctionName('myArgument') });
最后:
function addLoadEvent(func) {
var oldonload = window.onload;
if (typeof window.onload != 'function') {
window.onload = func;
} else {
window.onload = function() {
oldonload();
func();}
}
}
//Sample usage:
addLoadEvent(nameOfSomeFunctionToRunOnPageLoad);
addLoadEvent(function() {
/* more code to run on page load */
});
有时候用其中一个问题就突然解决了,但实际上我不太明白如何解决的。
直到昨天使用Google Code Prettify这个代码高亮插件,又出了问题,我决心搞个明白。
开始我无论用上面哪种方法加载我的那两个函数,均不能成功,于是打开Google Code Prettify的文件,看它如何加载的,它用的是:
window.onload = function(){prettyPrint();};
于是我把那两个函数放进去:
window.onload = function(){
prettyPrint();
externallinks();
removedotline();
};
刷新页面,可以了。但是我不能靠一个插件来加载我自己的功能吧?
仔细想想,为什么FacyToolTip和SearchNow没有影响我的两个加载呢?
打开这两个插件的源文件一看,原来它们都没有用window.onload直接加载自己的函数,而是用了上面我列出的某种方式加载的。
最后解决方案:把我的两个函数放回我的那个扩展js中,用上面的方法加载,然后修改Google Code Prettify,也采用上面列出的的方法加载,刷新页面,可以了。
结论:在WordPress中,任意一个插件直接使用window.onload加载自己的函数,都会造成一定问题。
在那些罗列的加载方式中,它们考虑的都是普通用首页加载所有函数,而没有考虑到WordPress插件的分离性,所以没有提到这个问题。