发布于Internet分类中的文章
详情见 MeTube 主页,我这里流水账一下:
#安装、升级 npm / n apt install npm npm -g install n n lts cd metube/ui # 安装 Angular,构建 UI npm install node_modules/.bin/ng build # 安装 Python 依赖 cd .. pip3 install pipenv pipenv install python3 -m pip install aiohttp pipenv install aiohttp #安装 ffmpeg,合并音频视频,Youtube 新视频基本都需要合并 apt install ffmpeg # 自定义环境文件测试运行 export DOWNLOAD_DIR=/home/wwwroot/metube export URL_PREFIX=/metube pipenv run python3 app/main.py
正常会输出:
INFO:ytdl:waiting for item to download
======== Running on http://0.0.0.0:8081 ========
(Press CTRL+C to quit)
可以浏览器连接: http://VPS-IP:8081,测试一下下载,没问题往下走。
配置 Nginx 转发:
#主转发代码
location /metube/ {
proxy_pass http://127.0.0.1:8081;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
}
#没有问题这一块可以不要
location ~* .(css|js)$ {
proxy_pass http://127.0.0.1:8081;
proxy_redirect off;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_set_header Host $host;
}
添加到开机自动运行:
systemctl edit metube --full --force
粘贴如下代码,metube 源码路径,下载路径,反代目录,改成自己的:
[Unit] Description=Metube Web Service After=network.target [Service] Environment=DOWNLOAD_DIR=/home/wwwroot/metube Environment=URL_PREFIX=/metube Restart=always Type=simple WorkingDirectory=/root/src/metube ExecStart=/usr/local/bin/pipenv run python3 /root/src/metube/app/main.py [Install] WantedBy=multi-user.target
然后执行:
systemctl enable --now metube
metube 就启动了,并且下次开机也会自己启动。
追加:
添加简单的密码认证:
#生成密码文件,添加用户名 sudo sh -c "echo -n 'sammy:' >> /etc/nginx/.htpasswd" #为此用户设置密码 sudo sh -c "openssl passwd -apr1 >> /etc/nginx/.htpasswd"
然后添加到 metube 反代中:
location /metube/ {
auth_basic "Administrator’s Area";
auth_basic_user_file /etc/nginx/.htpasswd";
...
}
本文大部分内容来自 自行搭建Clash订阅转换平台 一文,感谢原作者。
预备工作:
首先需要在域名服务商解析两个域名,都是 A 记录
前端 我们使用 sub.mysite.com
后端 我们使用 sc.mysite.com
最好先把 mysite.com 做好泛域名解析,例如:
apt install socat
curl https://get.acme.sh | sh
acme.sh --set-default-ca --server letsencrypt
export Namecom_Username="myname"
export Namecom_Token="fe9ckjdbnkjasd76dta7d7fb9b91a59c9"
acme.sh --issue --dns dns_namecom -d mysite.com -d *.mysite.com
搭建Sub-Web前端
更新系统并安装 Node 与 Yarn
依次运行下面四行代码,若是 CentOS 系统,请自行替换下面前两行命令中的 apt 为 yum
apt update -y
apt install -y curl wget sudo nodejs npm git
服务器在国内的:
npm install -g cnpm --registry=https://registry.npm.taobao.org
cnpm install -g yarn
服务器在国外的
npm install -g yarn
命令执行完毕以后,请运行下面的代码查询 Node 与 Yarn 是否安装成功,若是成功会返回版本号
node -v
yarn --version
下载并安装 Sub-Web
拉取 sub-web 程序,并进入 sub-web 文件夹
git clone https://github.com/CareyWang/sub-web.git --depth=1
cd sub-web
在项目目录中安装构建依赖项,构建的过程稍微有点长
yarn install
使用 webpack 运行 Web 客户端以进行本地开发。
yarn serve
到目前为止,浏览器访问 http://服务器ip:8080/ 应该可以进行前端 sub-web 的预览了。
修改默认后端地址
找到 VPS /root/src/sub-web/src/views/Subconverter.vue 文件
找到 257行 backendOptions:(写博客的时候是这行),替换后面的 http://127.0.0.1:25500/sub? 为 https://suc.mysite.com/sub?
(注意两个地方:域名为你刚才准备的后端域名,是 https 而非 http)
更换远程规则
因为这个版本更新以后,规则方面很少,经常用到的一些经典的 ACL4SSR 的规则并没有集成,大家可以看看,若是有,就不需要这样操作。
VPS找到 /root/src/sub-web/src/views/Subconverter.vue 文件,找到 258行 remoteConfig: [,敲下回车,插入下面内容。
{
label: "ACL4SSR",
options: [
{
label: "ACL4SSR_Online 默认版 分组比较全 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online.ini"
},
{
label: "ACL4SSR_Online_AdblockPlus 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_NoAuto 无自动测速 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoAuto.ini"
},
{
label: "ACL4SSR_Online_NoReject 无广告拦截规则 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_NoReject.ini"
},
{
label: "ACL4SSR_Online_Mini 精简版 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini.ini"
},
{
label: "ACL4SSR_Online_Mini_AdblockPlus.ini 精简版 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Mini_NoAuto.ini 精简版 不带自动测速 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Mini_Fallback.ini 精简版 带故障转移 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_Fallback.ini"
},
{
label: "ACL4SSR_Online_Mini_MultiMode.ini 精简版 自动测速、故障转移、负载均衡 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Mini_MultiMode.ini"
},
{
label: "ACL4SSR_Online_Full 全分组 重度用户使用 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full.ini"
},
{
label: "ACL4SSR_Online_Full_NoAuto.ini 全分组 无自动测速 重度用户使用 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_NoAuto.ini"
},
{
label: "ACL4SSR_Online_Full_AdblockPlus 全分组 重度用户使用 更多去广告 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_AdblockPlus.ini"
},
{
label: "ACL4SSR_Online_Full_Netflix 全分组 重度用户使用 奈飞全量 (与Github同步)",
value:
"https://raw.githubusercontent.com/ACL4SSR/ACL4SSR/master/Clash/config/ACL4SSR_Online_Full_Netflix.ini"
},
{
label: "ACL4SSR 本地 默认版 分组比较全",
value: "config/ACL4SSR.ini"
},
{
label: "ACL4SSR_Mini 本地 精简版",
value: "config/ACL4SSR_Mini.ini"
},
{
label: "ACL4SSR_Mini_NoAuto.ini 本地 精简版+无自动测速",
value: "config/ACL4SSR_Mini_NoAuto.ini"
},
{
label: "ACL4SSR_Mini_Fallback.ini 本地 精简版+fallback",
value: "config/ACL4SSR_Mini_Fallback.ini"
},
{
label: "ACL4SSR_BackCN 本地 回国",
value: "config/ACL4SSR_BackCN.ini"
},
{
label: "ACL4SSR_NoApple 本地 无苹果分流",
value: "config/ACL4SSR_NoApple.ini"
},
{
label: "ACL4SSR_NoAuto 本地 无自动测速 ",
value: "config/ACL4SSR_NoAuto.ini"
},
{
label: "ACL4SSR_NoAuto_NoApple 本地 无自动测速&无苹果分流",
value: "config/ACL4SSR_NoAuto_NoApple.ini"
},
{
label: "ACL4SSR_NoMicrosoft 本地 无微软分流",
value: "config/ACL4SSR_NoMicrosoft.ini"
},
{
label: "ACL4SSR_WithGFW 本地 GFW列表",
value: "config/ACL4SSR_WithGFW.ini"
}
]
},
修改完毕以后,程序会自动更新,稍等然后再次刷新前端网页,会出现刚才添加的相关规则以及后端地址。
至此,我们的前端调试完毕,我们现在需要打包,生成一个发布目录。
首先停止调试程序,CTRL+C ,退出当前调试,然后执行下面的命令进行打包:
yarn build
执行以下打包命令,在 /root/src/sub-web 下面会生成一个 dist 目录,这个目录即为网页的发布目录。
把这个目录下的文件全部拷贝到你之前发布网站的目录下,比如 /home/wwwroot/mysite:
cp -R /root/src/sub-web/dist/* /home/wwwroot/mysite
反代详解:
因为之前已经有主站,我们需要反代前端和后端这两个站点:
打开你的 nginx.conf 文件(根据系统不同位置不一样,用 nginx -V 查看 --conf-path= 找到这个文件),在 event 和 http 代码块中间插入 stream 块内容:
...
events {
workerconnections 768;
# multiaccept on;
}
stream {
#这里就是 SNI 识别,将域名映射成一个配置名,请修改自己的一级域名
map $ssl_preread_server_name $backend_name {
mysite.com web;
sub.mysite.com sub;
sc.mysite.com sc;
#域名都不匹配情况下的默认值
default web;
}
#web 主站转发
upstream web {
server 127.0.0.1:444;
}
#sub 前端转发
upstream sub {
server 127.0.0.1:446;
}
#sc 后端转发
upstream sc {
server 127.0.0.1:447;
}
#监听 443 并开启 ssl_preread
server {
listen 443 reuseport;
listen [::]:443 reuseport;
proxypass $backendname;
ssl_preread on;
}
}
http {
...
然后在对应的虚拟站点目录(一般是 nginx 配置目录下的 vhosts 目录 或者 conf.d 目录,lnmp 是 sites-enable 目录)建立两个新站点配置文件:
sub.mysite.com.conf
server {
listen 80;
server_name sub.mysite.com;
if ($host ~ "sub.mysite.com$") {
rewrite ^/(.)$ https://sub.mysite.com/ permanent;
}
}
server
{
listen 127.0.0.1:446 ssl http2;
servername sub.mysite.com;
sslcertificate '/root/cfg/ssl/fullchain.cer';
sslcertificatekey '/root/cfg/ssl/mysite.com.key';
sslprotocols TLSv1.1 TLSv1.2 TLSv1.3;
sslpreferserverciphers on;
sslsessiontimeout '64m';
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/sub.mysite.com;
#禁止访问的文件或目录
location ~ ^/(.user.ini|.htaccess|.git|.svn|.project|LICENSE|README.md)
{
return 404;
}
access_log off;
}
sc.mysite.com.conf
server {
listen 80;
server_name sc.mysite.com;
if ($host ~ "sc.mysite.com$") {
rewrite ^/(.)$ https://sc.mysite.com/ permanent;
}
}
server
{
listen 127.0.0.1:447 ssl http2;
servername sc.mysite.com;
sslcertificate '/root/cfg/ssl/fullchain.cer';
sslcertificatekey '/root/cfg/ssl/mysite.com.key';
sslprotocols TLSv1.1 TLSv1.2 TLSv1.3;
sslpreferserverciphers on;
sslsessiontimeout '64m';
index index.php index.html index.htm default.php default.htm default.html;
root /www/wwwroot/sc.mysite.com;
#反代后台
location /
{
proxy_pass http://127.0.0.1:25500;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
}
#禁止访问的文件或目录
location ~ ^/(.user.ini|.htaccess|.git|.svn|.project|LICENSE|README.md)
{
return 404;
}
access_log off;
}
由于我们之前申请的是泛域名证书,所以这里的虚拟站点都可以用一样的证书和密匙。
SubConverter后台搭建
下载并解压后端程序
cd /root/src
wget https://github.com/tindy2013/subconverter/releases/download/v0.7.0/subconverter_linux64.tar.gz
tar xvf subconverter_linux64.tar.gz
完成以后,在 /root/src 文件夹下会多出一个 subconverter 的文件夹,这个就是我们的后端程序
修改配置文件参数
现在我们需要修改后端配置文件中的一些参数
cd subconverter
cp pref.example.ini pref.ini
然后修改这个配置文件: /root/src/subconverter/pref.ini ,找到如下参数进行修改
api_access_token=123123dfsdsdfsdfsdf #api 默认没开启,这里随意设置
managed_config_prefix=https://suc.mysite.com #设置成我们刚刚解析的后端域名
listen=127.0.0.1 #这里改成 127.0.0.1 进行反代
接下来我们需要创建一个服务,让 VPS 每次重启或是开机自动运行后端程序
systemctl edit subconverter --full --force
贴入以下内容,保存。
[Unit] Description=A API For Subscription Convert After=network.target [Service] Type=simple ExecStart=/root/src/subconverter/subconverter WorkingDirectory=/root/src/subconverter Restart=always RestartSec=10 [Install] WantedBy=multi-user.target
检查运行状态以及设置开机自启
systemctl enable --now subconverter
systemctl status subconverter
到这里,后端也就搭建完毕了,因为之前已经做好反代,我们现在可以在浏览器里面访问我们的后端了 https://suc.mysite.com, 成功会返回 subconverter 版本号。
全文完。
![]()
dnsproxy 命令行:
dnsproxy -l 127.0.0.1 -p 0 -s 8053 \
-u 8.8.8.8 -u 1.1.1.1 -f 9.9.9.11 \
--edns --edns-addr=202.62.222.220 \
--all-servers --cache --cache-size=10485760 --cache-optimistic \
-c fullchain.cer -k your.key
这里需要注意,如果不指定证书和密匙,dnsproxy 不会建立 HTTP/HTTPS 监听,也没有任何报错。
nginx:
location /dns-query {
proxy_pass https://127.0.0.1:8053/dns-query;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
}
注意,nginx 原本网站配置该加载证书密匙还是保留加载,不需要改。
Windows 下最好的透明代理软件,能让那些本身无法设置代理的软件通过 socks/https 连接出去,包括命令行程序。
V4 新的网络引擎基于 Windows 过滤平台 (WFP) 技术。这是在 Windows 平台上处理流量的最新方法。它提供了许多独特的功能,包括以下功能:
1. 能够处理所有连接,包括 Windows 商店应用程序(UWP,Universal Windows Platform),Windows 子系统的 Linux (WSL) ,和 Windows 共享文件夹
2. 在高负载情况下提高性能
3. 显著减少了与第三方软件(如防病毒软件)的冲突

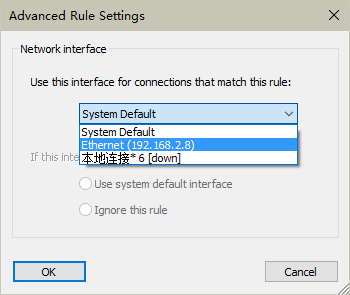
代理规则现在可以绑定到网络接口。当您需要选择通过特定接口(以太网、 Wi-Fi、 VPN 等)连接的目标和应用程序时,这允许 Proxifier 在全新的场景中工作。这实际上允许你:
1. 同时使用和管理多个 VPN 连接和代理服务器
2. 根据不同接口的可用性对流量进行优先级排序

新版也有专门的界面安装成服务了,无需登录也可以执行代理工作。
其它与 V3 大同小异的我就不累述了,懂的自然懂,不懂的官方有详细 PDF 说明书。
BTW:
1. 便携版不能代理命令行程序。
2. 新版需要卸载重装,请提前备份 profile 安装完后导入。
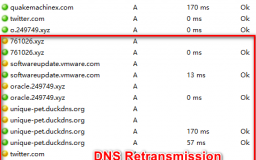
用 DNSQuerySniffer 查看系统 DNS 查询状况时发现每次查询都有重传 (DNS Retransmission) 现象(抓取方式选 WinPcap 时出现,选 Raw Sockets 不会)
折腾了好多天,卸载无数网络协议/驱动,最后发现卸载 VMware Bridge Protocol 现象消失,关掉开启的虚拟机也可以让现象消失。
这就不知道是 VMware 问题还是 WinPcap 问题了。。。 ![]()
![]()
后续:
1. 上面已知 Bridge 模式会重传;
2. 试过 NAT 模式不会重传,但有无数 PTR 请求刷屏;
3. 用 Host-Only 模式,共享上网,目前一切OK。
CoreDNS 1.5 彻底废除了 Proxy 插件,用 Forward 插件替代,但想不到怎么写才能实现分流,它不允许一个服务器块中用两次 forward。
只好重新把 Proxy 插件编译进去,添加原 coredns/proxy 插件,编译会出错:
proxy.go:107:22: state.ErrorMessage undefined (type request.Request has no field or method ErrorMessage)
暴力修改过的版本,可以编译通过并且可用:https://github.com/rampageX/proxy
编译方法:
按照官方的方法,git clone 下来后,修改 plugin.cfg ,添加一句:
proxy:github.com/rampageX/proxy
然后 make 即可。
root@phicomm-n1:/devel/src/coredns# ./coredns -plugins
Server types:
dnsCaddyfile loaders:
flag
defaultOther plugins:
dns.alternate
dns.any
dns.auto
dns.autopath
dns.bind
dns.cache
dns.cancel
dns.chaos
dns.debug
dns.dnssec
dns.dnstap
dns.erratic
dns.errors
dns.etcd
dns.federation
dns.file
dns.forward
dns.grpc
dns.health
dns.hosts
dns.k8s_external
dns.kubernetes
dns.loadbalance
dns.log
dns.loop
dns.metadata
dns.nsid
dns.pprof
dns.prometheus
dns.proxy
dns.ready
dns.reload
dns.rewrite
dns.root
dns.route53
dns.secondary
dns.template
dns.tls
dns.trace
dns.whoami
on
![]()
![]()
![]()
Stubby 是一款支持 DNS-over-TLS 的 DNS 服务器,详情可参考:
https://dnsprivacy.org/wiki/display/DP/DNS+Privacy+Daemon+-+Stubby
要支持 TLS 1.3,必须先编译 OpenSSL 1.1.1:
cd /mnt/data/compile/openssl-1.1.1/
./config
make
mkdir lib
cp libssl.a libcrypto.a lib/
cp include/openssl/* include/
注意,为了不影响原系统,并不安装此 OpenSSL 版本!
还需要编译 libyaml 支持库:
cd /mnt/data/compile/yaml-0.2.1/
./configure --enable-static --disable-shared --prefix=/mmc
make install
然后通过 getdns 静态编译出 Stubby:
cd /mnt/data/compile/getdns-1.5.0/
LDFLAGS="-Wl,-static -static -static-libgcc -s" ./configure --disable-shared --without-libunbound --without-libidn --without-libidn2 --with-ssl=/mnt/data/compile/openssl-1.1.1 --with-stubby --with-piddir=/var/run --prefix=/opt
make
就可以在 src 下得到需要的文件:
file src/stubby
src/stubby: ELF 32-bit LSB executable, ARM, EABI5 version 1 (GNU/Linux), statically linked, stripped, with debug_info
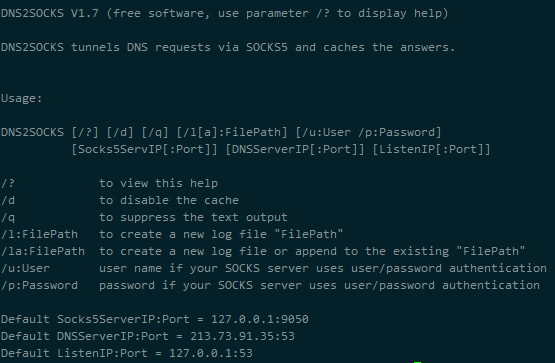
支持 SOCKS5 代理的:DNS2SOCKS
http://sourceforge.net/projects/dns2socks/

支持 HTTPS (HTTP CONNECT)代理的: DESPROXY-DNS
http://desproxy.sourceforge.net/

能用在什么场合,想用的人自然知道,不多说了。 ![]()