DebugBar: IE的页面调试工具

IE(Internet Explorer)自己不带页面调试工具,一般Maxthon,GreenBrowser或者TheWorld等其他基于IE的浏览器用户都用ViewPage插件来调试页面。不过下面要介绍的DebugBar可比ViewPage专业多了。
DebugBar是Internet Explorer的一个插件,它具有非常强大的功能,可以让你很方便的调试你的页面:
DOM 导航器:可以查看DOM树状结构,你也可以更改其中的标签和样式表属性,并且实时的预览这些改动;
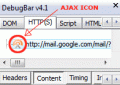
HTTP 导航器:查看HTTP(S)请求,包括Cookies,GET和POST的参数以及服务器相关属性;
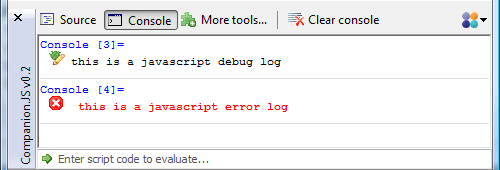
Javascript 导航器及其控制台:查看Javascript函数库以便调试,包括Javascript和AJAX;
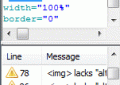
HTML校验:校验您的HTML代码,优化页面;
其他跟多的功能:包括查看页面Cookie,提取页面像素颜色,页面截图等等。
DebugBar对个人使用是免费的,它的官方下载地址是: DebugBar.4.1.1
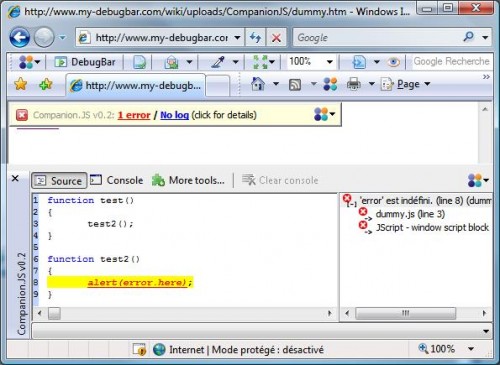
补充: Companion.JS ,IE的Javascript调试器,需要Microsoft Script Debugger支持,附件下载中已经包含。

引用本文,复制粘贴...







您必须 登录 才能发表评论.